2008年6月21日土曜日
フォトショップでゆらぐ水面を作成
2008年6月18日水曜日
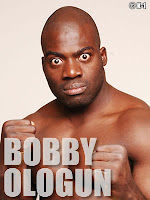
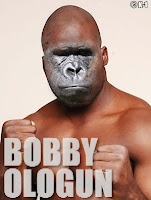
ドラえもんに変身(サッカー選手)
2008年6月15日日曜日
ロゴの作成 (文字編) FIRE

初めてロゴを作ってみました!
でも、これはロゴっていうのかなぁ?w
- 新規レイヤーを作成
- 文字レイヤーを使って文字を書く
- 背景をコピー
- イメージ-回転ー選択範囲を90度回転 時計回り
- フィルター 表示手法 風 を標準、左から右で実行
- イメージ回転 選択範囲を90度回転 反時計回り
- フィルター ぼかし ガウス (半径は好みに調節)
- 画質調節 カラー 色相・彩度 色相の統一にチェックを入れる
- 色相30 彩度100に設定
- 次にレイヤーを複製して、描写モードを覆い焼きカラーに設定
- フィルター 変形 ゆがみ を選択するとウィンドウが開く
- ツールパレット(左)から乱流を選択
- ブラシサイズを18 筆圧100 乱流のジッター13に設定
- 最後に文字の上の方を炎っぽくなるようにこすれば完成
2008年6月11日水曜日
2008年5月24日土曜日
イグアナと恐竜の頭蓋骨


イグアナの顔に恐竜の頭蓋骨を貼り付けました
結構迫力あって気に入ってます
あと、つなぎ合わせた部分が
意外に綺麗に出来たので嬉しかったです
- 恐竜の頭の周りを自動選択ツールでクリック(頭蓋骨の写真のバックがほぼ1色という前提)
- 上のメニューから範囲指定ー範囲指定を反転
- 選択された頭蓋骨の部分を移動選択ツールでつかむ
- イグアナの写真の上に乗せる
- 上のメニューの編集ー自動変形を選択
- イグアナの頭の大きさに合わせたり回転させて角度を調節
- 消しゴムで上にある強さを15%位にして頭蓋骨の周りをこする(首とのつなぎ目が自然になる程度に)
- 上のメニューのイメージー色調補正で色や明るさを調節
- 最後にぼかしツールで首とのつなぎ目をこする(上にある全レイヤーを対象にチェック)
2008年5月17日土曜日
2008年5月14日水曜日
2008年4月27日日曜日
さくら
2008年3月24日月曜日
2008年3月11日火曜日
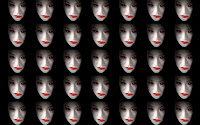
芸能人・アーティストの顔を合成
 合成写真
合成写真芸能人・アーティストの顔のパーツを集めて合成?
してみました!
輪郭:長谷川京子
目:???
鼻:???
口:安室奈美恵
誰の一部か全然覚えてない!wすみません・・・
編集
それぞれのパーツを切り抜きツールを使って欲しいところだけに切る
輪郭となる写真の上にパーツを乗せてコマンドTでサイズと向きを変える
これの繰り返しで完成
2008年2月24日日曜日
2008年2月2日土曜日
神奈川県って麒麟みたい・・・?
2008年1月22日火曜日
2008年1月21日月曜日
2008年1月12日土曜日
2008年1月11日金曜日
ライトセイバー 合成
2008年1月10日木曜日
登録:
投稿 (Atom)