画面左側にある範囲指定ツールを使い切り抜きましょう。
メニューの上で右クリックを押すとツールが切り替わるので試してみるのもよいでしょう。
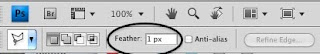
◯で囲んであるところは範囲指定の固さを表しています。
数字が大きくなるほどぼやけた切り取りが可能でうす。
今回は1pxを使います。
こんな感じに切り取ります。
縁にそってなんどもクリックをして範囲指定をします。
(これは常に使う動作です。そして、かなり面倒な作業です。)
Edit(編集)ーCopy(コピー)
Windowsの背景に画面をクリックした後に
Edit(編集)ーPast(貼付け)
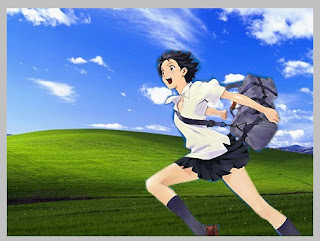
こんな感になります。
移動ツールを使って女の子の絵を移動させます。
次はマジック選択ツールを使って範囲指定をします。
これは同じような色をまとめて範囲指定してくれるツールです。
範囲指定をしBackSpaceを押すと選択範囲内が消えます。
上の要領で不要な部分を消しましょう。
画面の右側にあるNAVIGATOR(ナビゲーター)を見ます。
ない場合はWindowを押して開きます。
下のスライダーを右に動かすと拡大ができます。
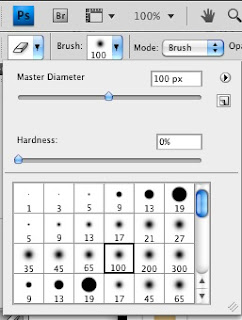
上の写真の青い部分を消しゴムで消します。
サイズと固さを設定できます。
したのバーが固さで左に行くほど柔らかくなります。
今回は右に寄せて使います。
こんな感じに消します。(本当はもう少し丁寧に消しゴムのサイズを小さくして消した方がいいかもしれません。)
完成!